Начало работы
Настройка редактора
Инструменты для улучшения опыта разработчика при работе с Tailwind CSS.
Поддержка синтаксиса
Tailwind CSS использует пользовательский синтаксис CSS, такой как @theme, @variant и @source и в некоторых редакторах это может вызвать предупреждения или ошибки, где эти правила не распознаются.
Если вы используете VS Code, наш официальный плагин Tailwind CSS IntelliSense включает в себя специальный режим языка Tailwind CSS, который поддерживает все пользовательские at-rules и функции, которые использует Tailwind.
В некоторых случаях вам может потребоваться отключить встроенную проверку/валидацию CSS в вашем редакторе, если он очень строг к синтаксису, который он ожидает в ваших CSS-файлах.
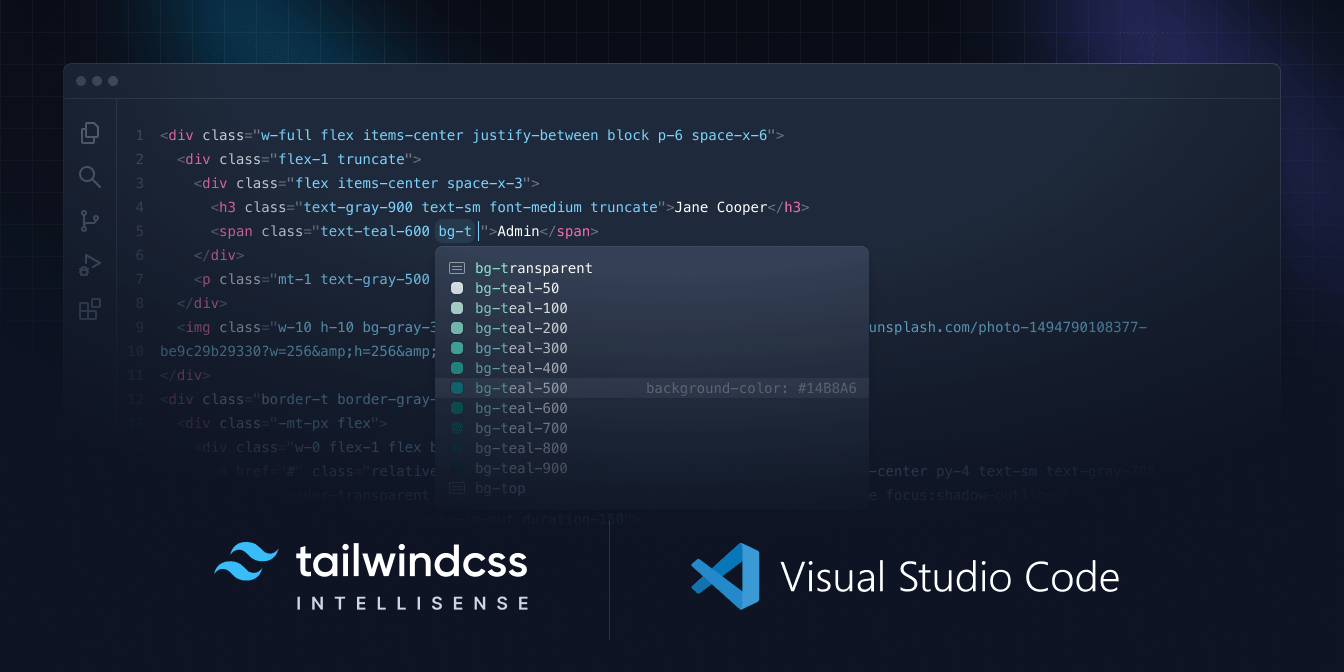
IntelliSense для VS Code
Официальное расширение Tailwind CSS IntelliSense для Visual Studio Code улучшает опыт разработки с Tailwind, предоставляя пользователям расширенные функции, такие как автозаполнение, подсветка синтаксиса и линтинг.

- Автодополнение — предоставление интеллектуальных предложений для утилитарных классов, а также CSS-функций и директив.
- Линтинг — выделение ошибок и потенциальных багов как в вашем CSS, так и в разметке.
- Превью при наведении — раскрытие полного CSS для утилитарных классов при наведении на них.
- Подсветка синтаксиса — так что функции Tailwind, которые используют пользовательский синтаксис CSS, выделяются правильно.
Узнайте больше о проекте на GitHub или добавьте его в Visual Studio Code, чтобы начать прямо сейчас.
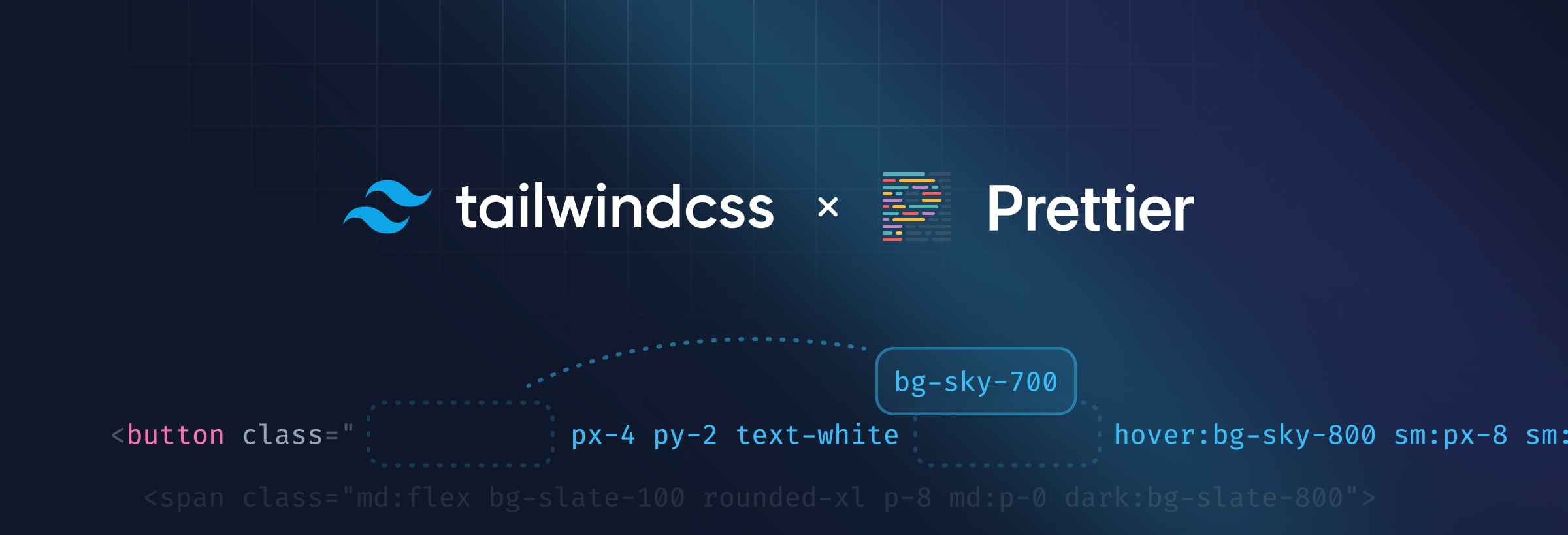
Сортировка классов с помощью Prettier
Мы поддерживаем официальный плагин Prettier для Tailwind CSS, который автоматически сортирует ваши классы в соответствии с нашим рекомендуемым порядком классов.

Это работает бесшовно с пользовательскими конфигурациями Tailwind, и поскольку это просто плагин Prettier, он работает везде, где работает Prettier - включая каждый популярный редактор и IDE, конечно, и в командной строке.
<!-- До --><button class="text-white px-4 sm:px-8 py-2 sm:py-3 bg-sky-700 hover:bg-sky-800">Отправить</button><!-- После --><button class="bg-sky-700 px-4 py-2 text-white hover:bg-sky-800 sm:px-8 sm:py-3">Отправить</button>Узнайте больше о плагине на GitHub, чтобы узнать больше и начать работу.
JetBrains IDEs
IDE JetBrains, такие как WebStorm, PhpStorm и другие, включают поддержку интеллектуальных завершений Tailwind CSS в вашем HTML.
Узнайте больше о поддержке Tailwind CSS в IDE JetBrains →
Zed
Zed включает встроенную поддержку автозаполнения Tailwind CSS, линтинга и предварительного просмотра при наведении для различных языков. Он также поддерживает Prettier, поэтому наш официальный плагин Prettier без проблем работает в Zed после установки.