Быстро создавайте современные веб-сайты, не покидая HTML-код.
CSS-фреймворк, ориентированный на утилиты, оснащенный такими классами, как flex, pt-4, text-center и rotate-90, которые можно скомпоновать для создания любого дизайна непосредственно в вашей разметке.
<div class="flex flex-col items-center rounded-2xl"> <div> <img class="size-48 shadow-xl" alt="" src="/img/cover.png" /> </div> <div class="flex"> <span>Class Warfare</span> <span>The Anti-Patterns</span> <span class="flex"> <span>No. 4</span> <span>·</span> <span>2025</span> </span> </div></div>
Спонсоры
Нас поддерживают лучшие.
Tailwind поддерживается невероятными партнерами и спонсорами, которые позволяют команде талантливых дизайнеров и инженеров поддерживать фреймворк на постоянной основе.
Почему Tailwind CSS?
Создан для современного веба.
Tailwind без извинений современен и использует все последние и лучшие возможности CSS, чтобы сделать опыт разработки максимально приятным.
Хорошо, это не совсем передовой край, но просто добавьте размер экрана перед буквально любой утилитой, чтобы применить её на определённой контрольной точке.



Эта солнечная и просторная комната для тех, кто путешествует налегке и ищет уютное и комфортное место, чтобы положить голову на ночь... Показать больше
Показать больше




Что за веб-сайт в наши дни без нескольких размытий фона? Продолжайте накладывать фильтры, пока ваш дизайнер не попросит вас, пожалуйста, остановиться.

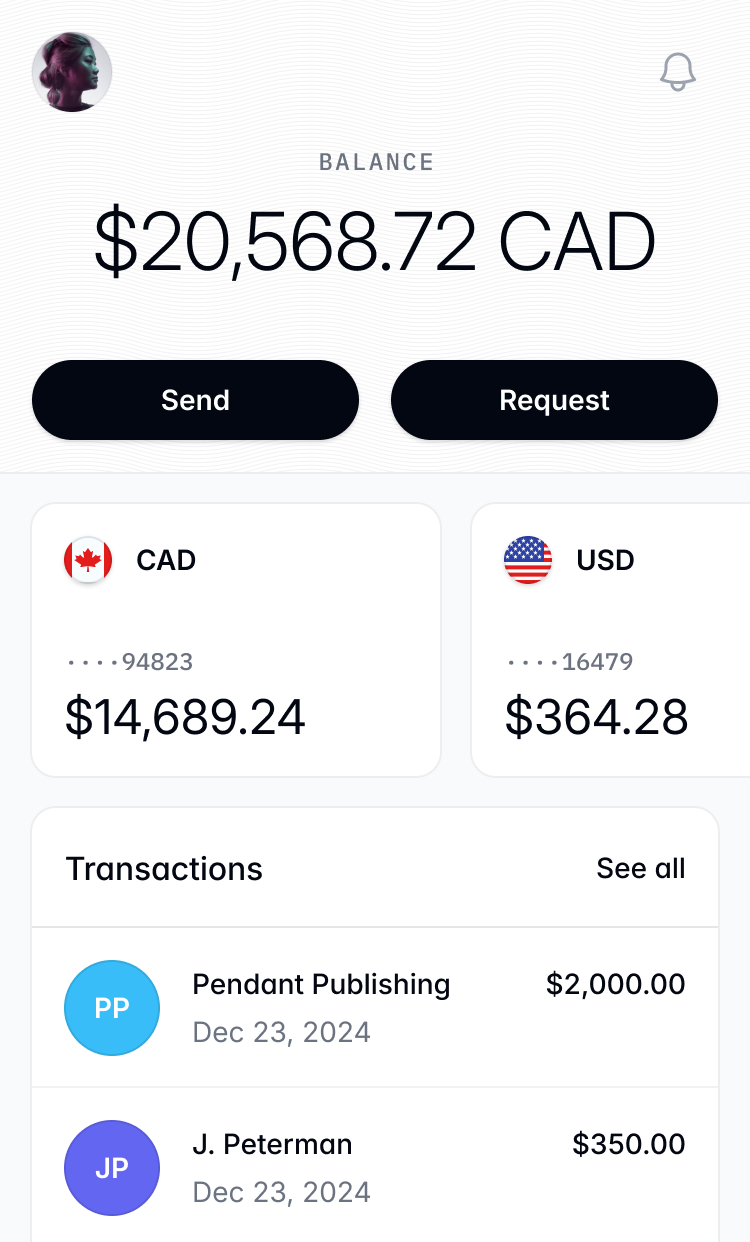
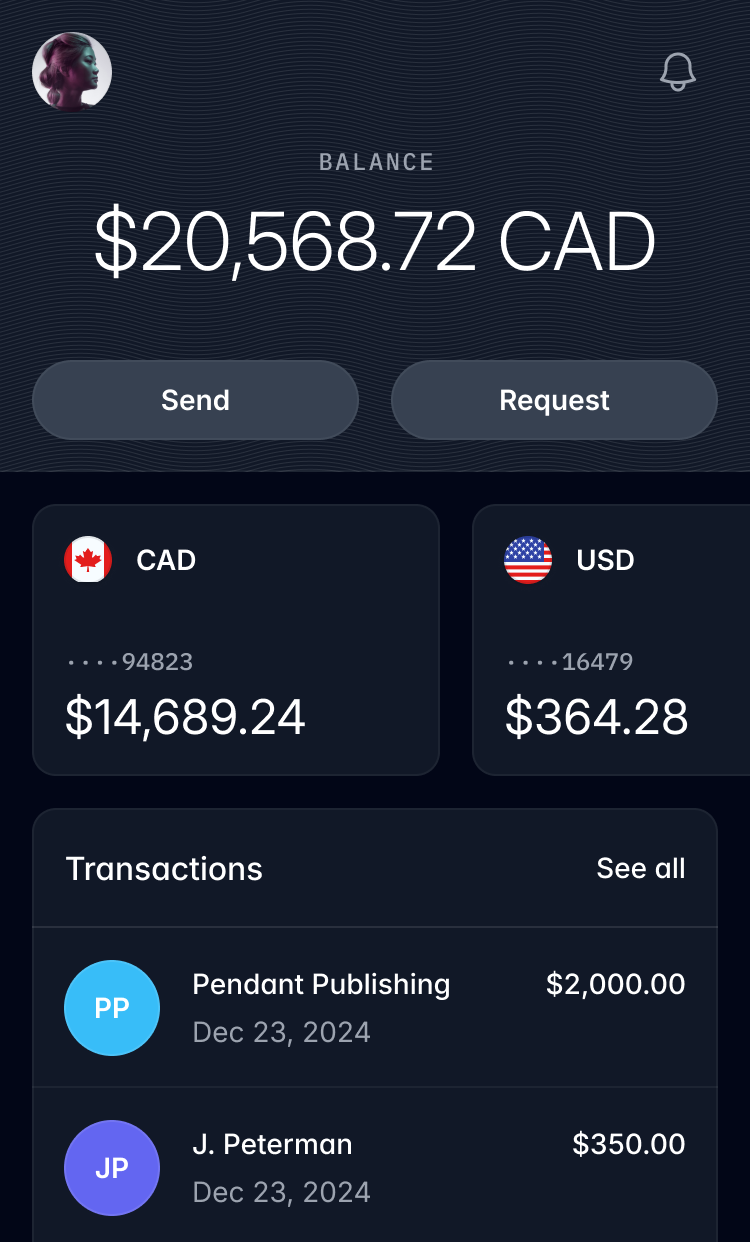
Если вы не фанат сжигания сетчатки, просто добавьте dark: перед любым цветом, чтобы применить его в тёмном режиме.


Настройка вашей темы так же проста, как создание нескольких CSS переменных.
@theme { --font-sans: "Inter", sans-serif; --font-mono: "IBM Plex Mono", monospace; --text-tiny: 0.625rem; --text-tiny--line-height: 1.5rem; --color-mint-100: oklch(0.97 0.15 145); --color-mint-200: oklch(0.92 0.18 145); --color-mint-300: oklch(0.85 0.22 145); --color-mint-400: oklch(0.78 0.25 145); --color-mint-500: oklch(0.7 0.28 145); --color-mint-600: oklch(0.63 0.3 145); --color-mint-700: oklch(0.56 0.32 145); --color-mint-800: oklch(0.48 0.35 145); --color-mint-900: oklch(0.4 0.37 145); --color-mint-950: oklch(0.3 0.4 145);}Цветовая палитра теперь использует более яркие цвета широкого диапазона без необходимости понимать, что всё это даже означает.
Использование grid утилит прямо в HTML делает понимание сложных макетов намного проще.
Просмотр недвижимости





Переходы, которые работают так, как вы ожидаете — добавьте несколько утилит к элементу, и вы в деле.
transition duration-750linear
transition duration-750ease-out
transition duration-750ease-in-out
transition duration-750ease-in
Tailwind использует CSS слои, поэтому вам не нужно беспокоиться о проблемах специфичности.
@layer theme, base, components, utilities;@layer theme { :root { /* Your theme variables */ }}@layer base { /* Preflight styles */}@layer components { /* Your custom components */}@layer utilities { /* Your utility classes */}Поддержка многоязычного текста в разных направлениях больше не кошмар.
Отметьте элемент как контейнер, чтобы позволить дочерним элементам адаптироваться к изменениям его размера.
<div class="@container"> <div class="grid grid-cols-1 @sm:grid-cols-2"> <img src="/img/photo-1.jpg" class="aspect-square @sm:aspect-3/2 object-cover" /> <img src="/img/photo-2.jpg" class="aspect-square @sm:aspect-3/2 object-cover" /> <img src="/img/photo-3.jpg" class="aspect-square @sm:aspect-3/2 object-cover" /> <img src="/img/photo-4.jpg" class="aspect-square @sm:aspect-3/2 object-cover" /> </div></div>Нет необходимости запоминать этот сложный синтаксис градиентов — создавайте плавные градиенты всего несколькими утилитарными классами.
Переопределение производительности в реальном времени
Наш движок рендеринга следующего поколения обеспечивает непревзойдённую скорость и эффективность, позволяя создателям выходить за границы как никогда раньше.
Иногда двух измерений недостаточно. Масштабируйте, поворачивайте и перемещайте любой элемент в 3D пространстве, чтобы добавить нотку глубины.

Как это работает
Доставка быстрее и меньше.
Tailwind автоматически удаляет все неиспользуемые CSS при сборке для производства, что означает, что ваш окончательный пакет CSS будет наименьшим из возможных. Фактически, большинство проектов Tailwind отправляют клиенту менее 10 КБ CSS.
<!DOCTYPE html><html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Tailwind CSS</title> <link rel="stylesheet" href="/build.css" /> </head> <body> <button class=""></button> </body></html>@layer utilities {}Tailwind в дикой природе
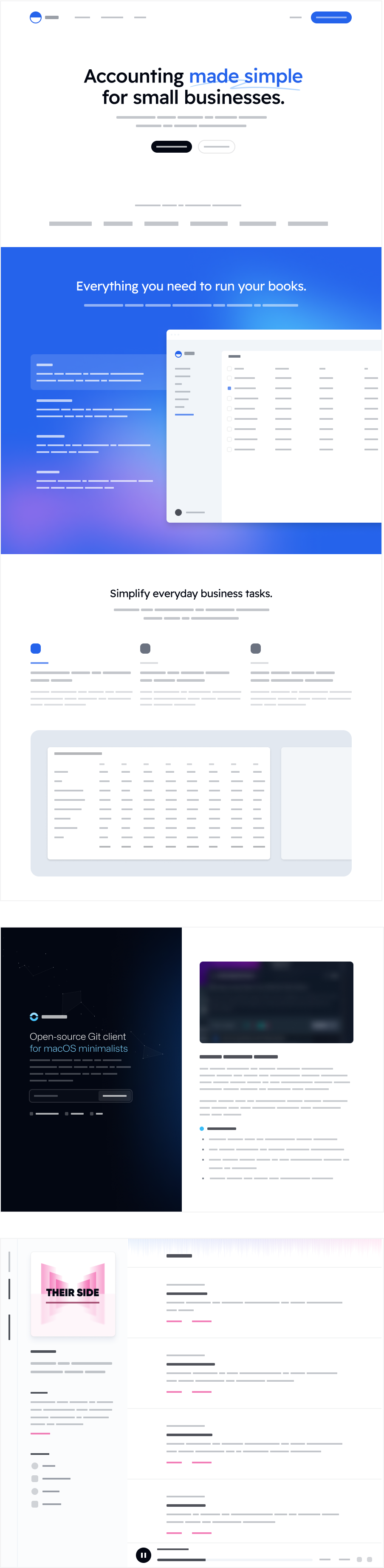
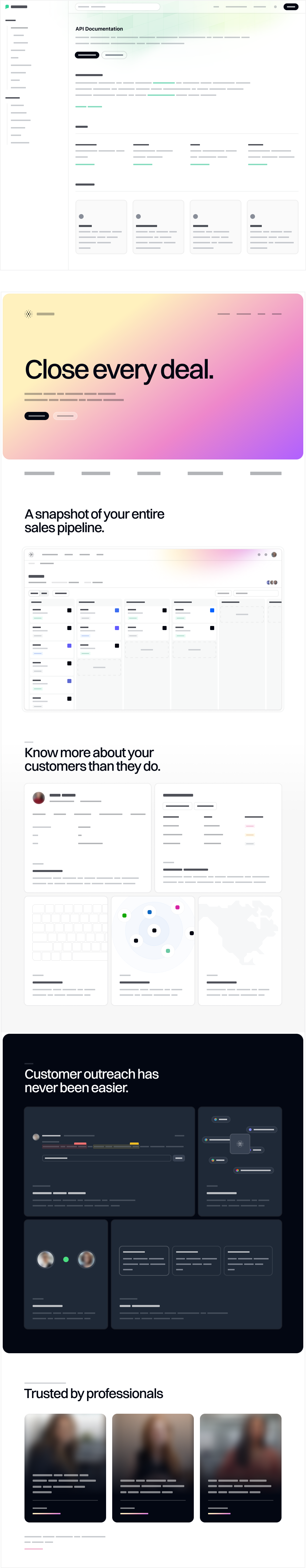
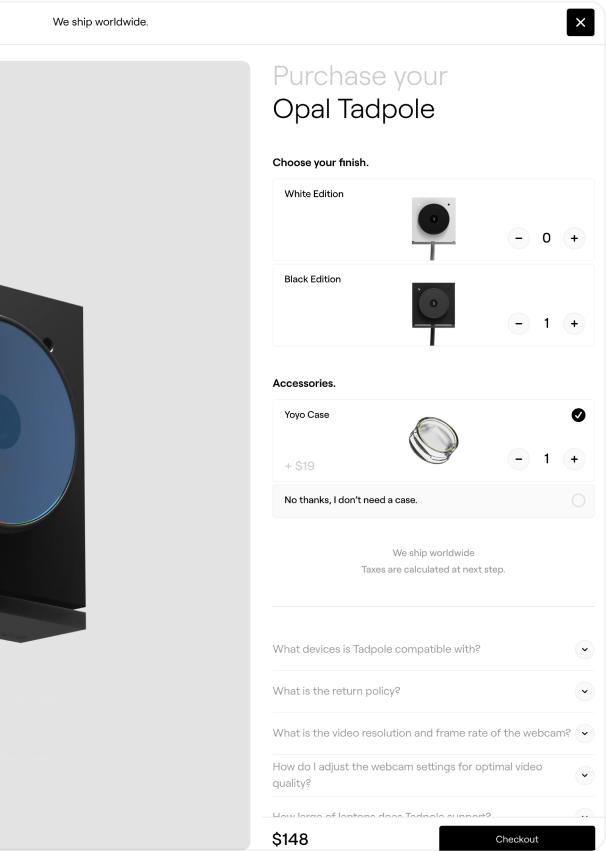
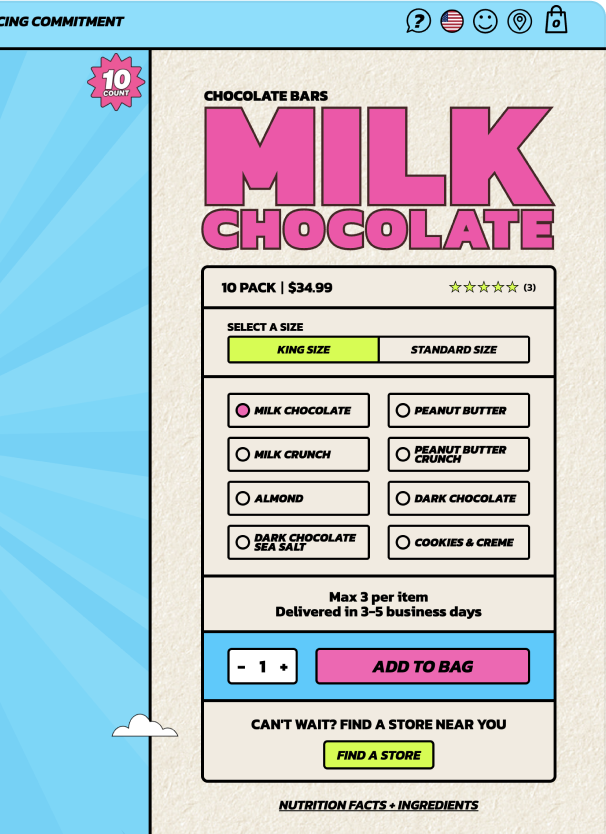
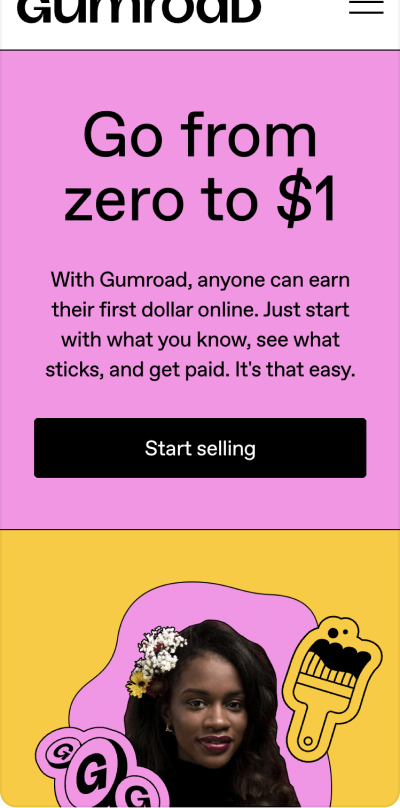
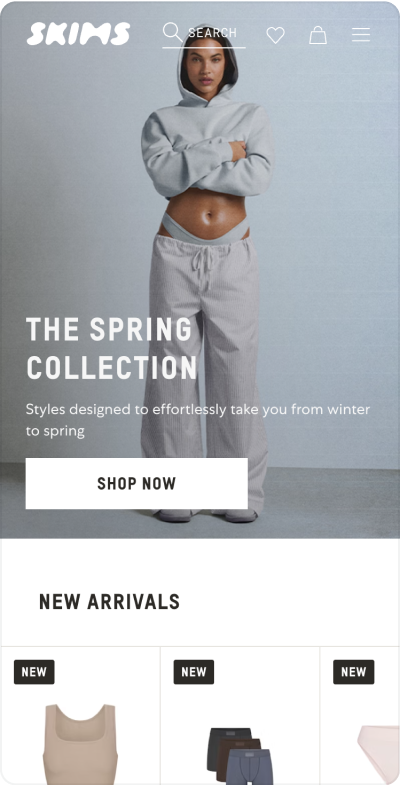
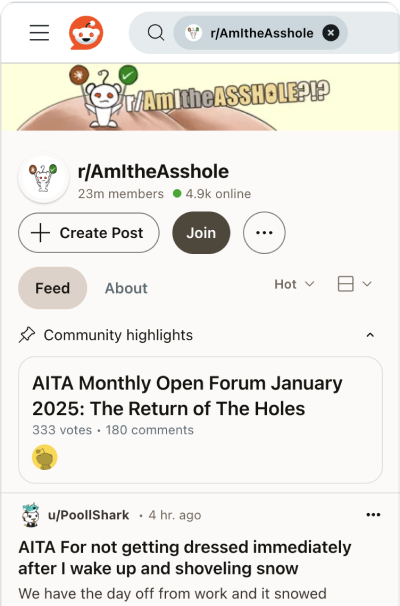
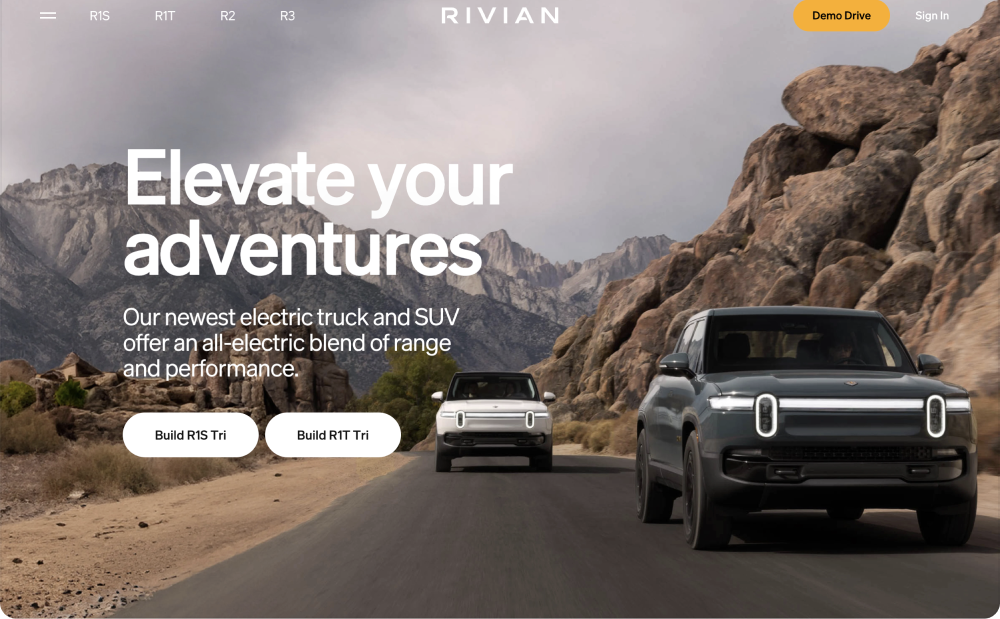
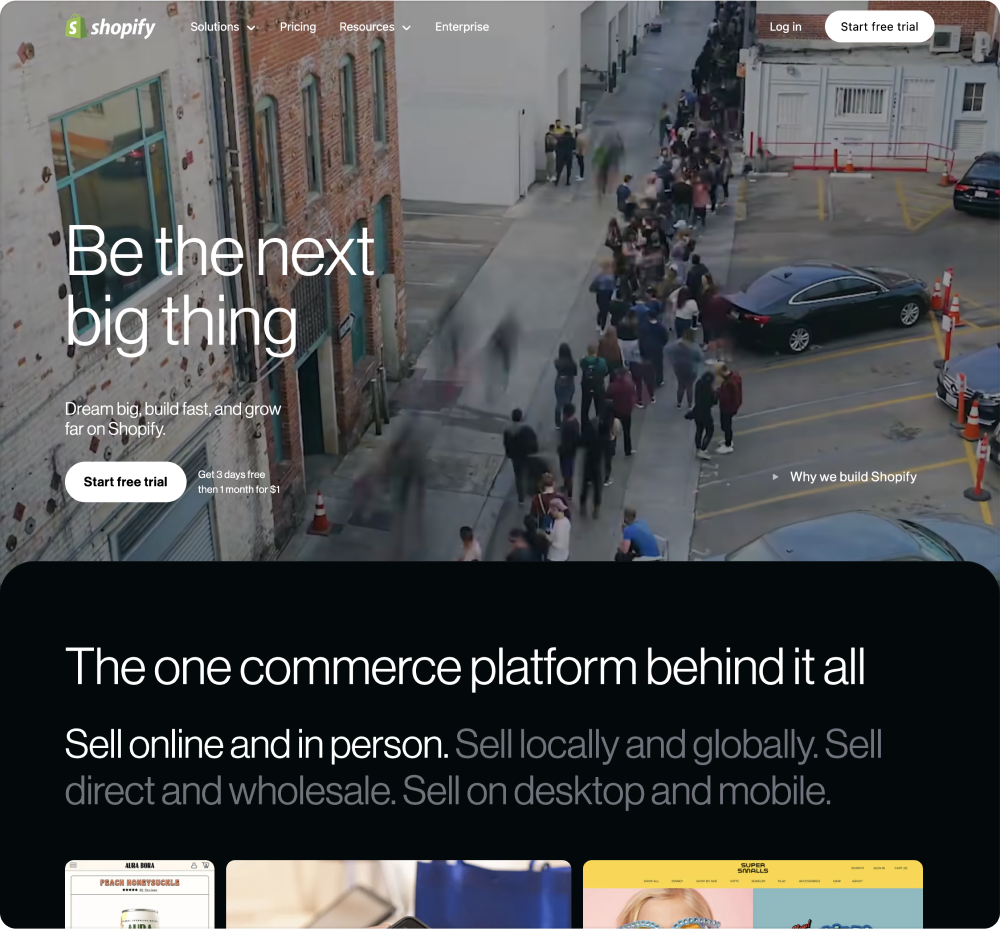
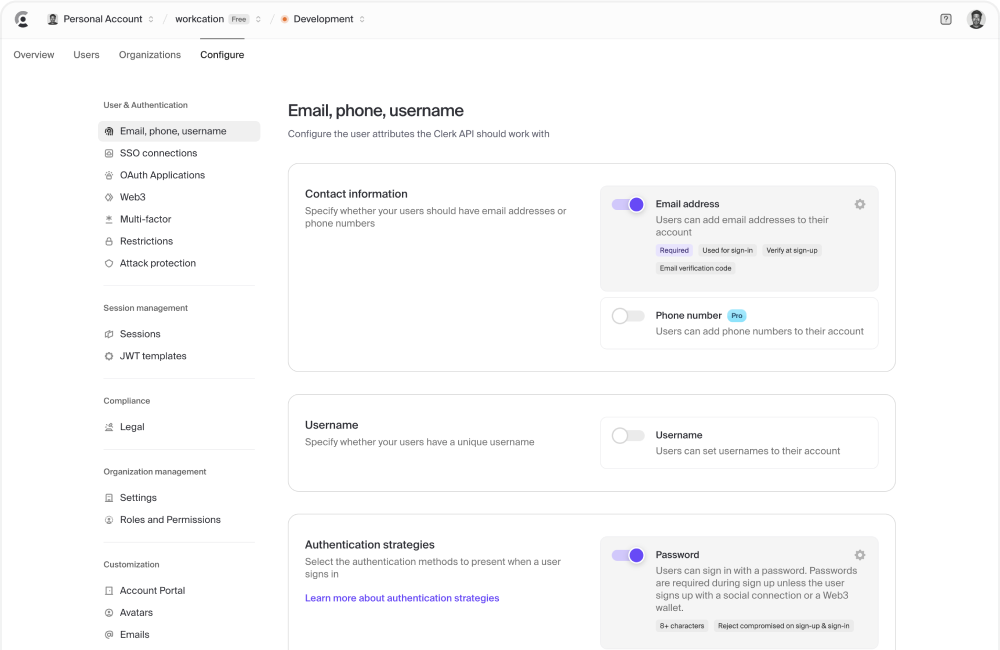
Создавайте все, что захотите, не трогая CSS-файл.
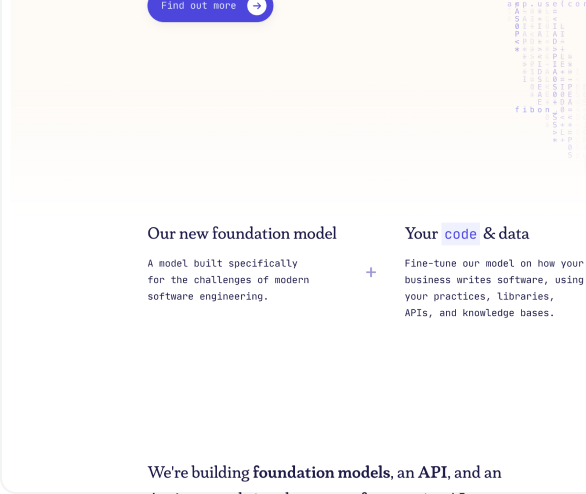
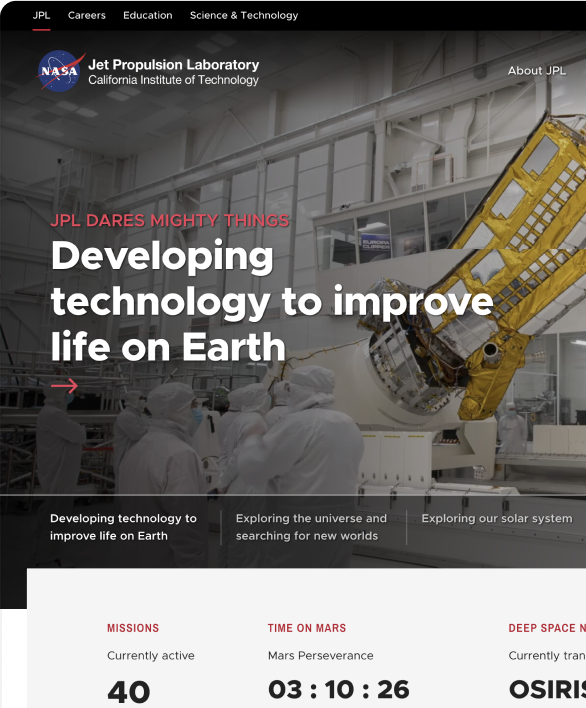
Поскольку Tailwind настолько низкоуровневый, он никогда не поощряет вас разрабатывать один и тот же сайт дважды. Некоторые из ваших любимых сайтов созданы с помощью Tailwind, и вы, вероятно, не знали об этом.
Готовые компоненты
Двигайтесь еще быстрее с Tailwind Plus.
Tailwind Plus — это коллекция красивых, полностью адаптивных компонентов пользовательского интерфейса, разработанных и разработанных нами, создателями Tailwind CSS. В нем есть сотни готовых к использованию примеров на выбор, и он гарантированно поможет вам найти идеальную отправную точку для того, что вы хотите создать.