
- Официальные плагины
- @tailwindcss/typography
Официальные плагины
@tailwindcss/typography
Посмотреть на GitHubКрасивые типографские настройки по умолчанию для HTML, которые вы не контролируете.
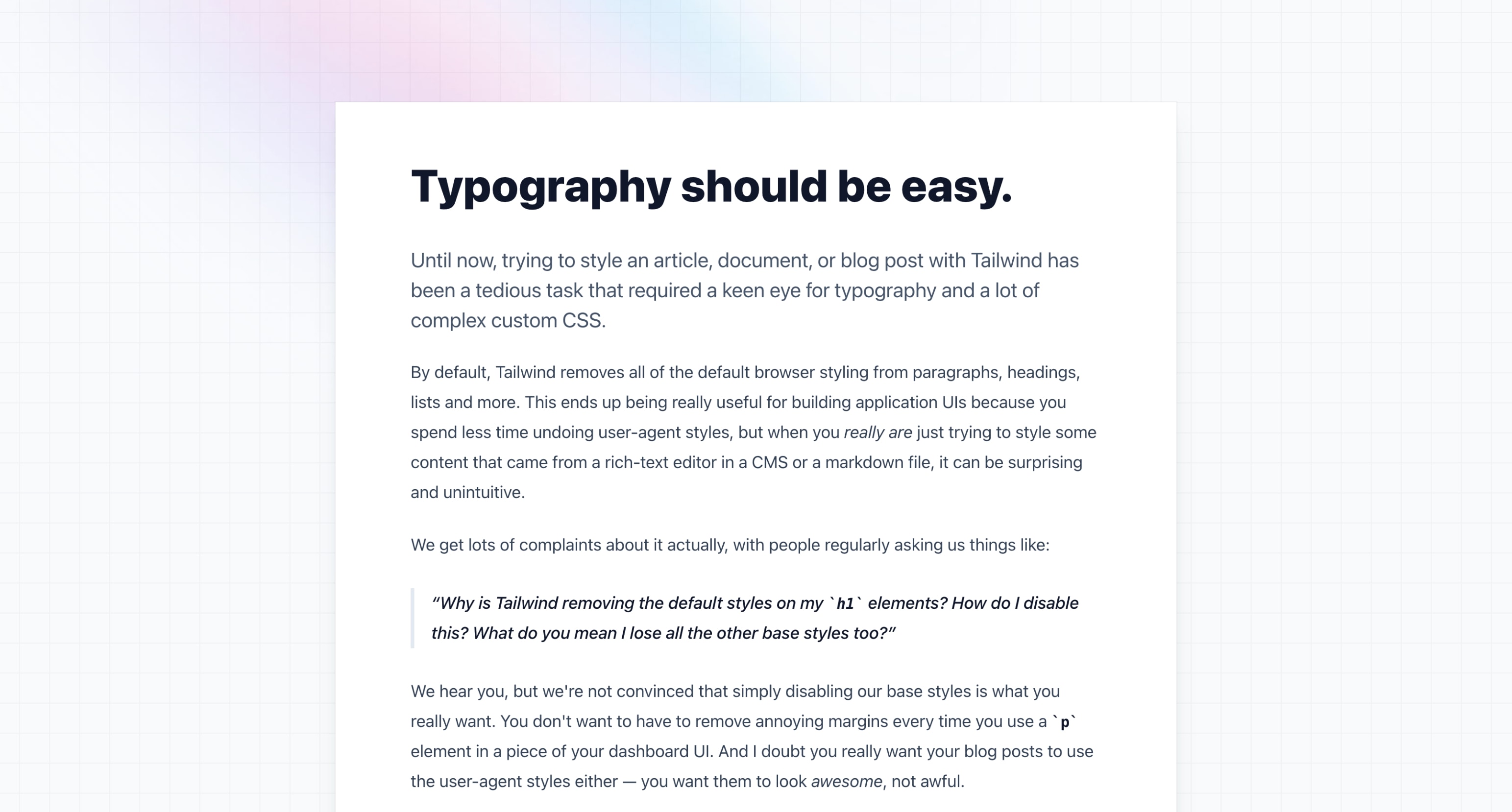
Официальный подключаемый модуль Tailwind CSS Typography предоставляет набор классов prose, которые вы можете использовать для добавления красивых типографических значений по умолчанию к любому ванильному HTML, который вы не контролируете, например HTML, отображаемый из Markdown или извлеченный из CMS.

<article class="prose lg:prose-xl">
{{ markdown }}
</article>Чтобы увидеть, как это выглядит в действии, посмотрите нашу демонстрацию на Tailwind Play.
Установка
Установите плагин из npm:
npm install -D @tailwindcss/typographyЗатем добавьте плагин в файл tailwind.config.js:
/** @type {import('tailwindcss').Config} */
module.exports = {
theme: {
// ...
},
plugins: [
require('@tailwindcss/typography'),
// ...
],
}Основное использование
Теперь вы можете использовать классы prose, чтобы добавить разумные стили типографики к любому ванильному HTML:
<article class="prose lg:prose-xl">
<h1>Чесночный хлеб с сыром: что говорит нам наука</h1>
<p>
В течение многих лет родители поддерживали пользу для здоровья от употребления в пищу чесночного хлеба с сыром
для своих детей, и эта еда приобрела такой культовый статус в нашей культуре,
что дети часто наряжаются теплым, сырным хлебом на Хэллоуин.
</p>
<p>
Но недавнее исследование показывает, что знаменитая закуска может быть связана
с серией случаев бешенства, возникающих по всей стране.
</p>
<!-- ... -->
</article>Выбор оттенков серого
Этот подключаемый модуль включает в себя класс модификатора для каждой из пяти шкал серого, которые Tailwind включает по умолчанию, поэтому вы можете легко стилизовать свой контент в соответствии с оттенками серого, которые вы используете в своем проекте.
<article class="prose prose-slate">
{{ markdown }}
</article>Вот классы, созданные с использованием стандартной сборки Tailwind CSS v2.0:
| Класс | Оттенки серого |
|---|---|
prose-gray (default) | Gray |
prose-slate | Slate |
prose-zinc | Zinc |
prose-neutral | Neutral |
prose-stone | Stone |
Классы модификаторов предназначены для использования с шаблоном модификаторов нескольких классов и должны использоваться вместе с базовый класс prose.
Всегда включайте класс prose при добавлении модификатора оттенков серого
<article class="prose prose-stone">
{{ markdown }}
</article>Чтобы узнать о создании собственных цветовых тем, прочитайте документацию добавление пользовательских цветовых тем.
Применение масштаба шрифта
Модификаторы размера позволяют настроить общий размер типографики для различных контекстов.
<article class="prose prose-xl">
{{ markdown }}
</article>Пять различных размеров типографики включены в стандартную комплектацию:
| Класс | Размер шрифта основного текста |
|---|---|
prose-sm | 0.875rem (14px) |
prose-base (default) | 1rem (16px) |
prose-lg | 1.125rem (18px) |
prose-xl | 1.25rem (20px) |
prose-2xl | 1.5rem (24px) |
Их можно использовать в сочетании с модификаторами контрольных точек Tailwind для изменения общего размера шрифта части контента при разных размерах окна просмотра:
<article class="prose md:prose-lg lg:prose-xl">
{{ markdown }}
</article>Все в предоставленных модификаторах размера было вручную настроено профессиональными дизайнерами, чтобы они выглядели как можно лучше, включая соотношение между размерами шрифта, интервалами между заголовками, отступами блоков кода и многим другим.
Модификаторы размера предназначены для использования с шаблоном модификатора нескольких классов и должны использоваться вместе с базовый класс prose.
Всегда включайте класс prose при добавлении модификатора размера
<article class="prose prose-lg">
{{ markdown }}
</article>Чтобы узнать о настройке включенных масштабов шрифта, прочитайте документацию по настройке CSS.
Адаптация к темному режиму
Каждая цветовая тема по умолчанию включает в себя созданную вручную версию темного режима, которую вы можете активировать, добавив класс prose-invert:
<article class="prose dark:prose-invert">
{{ markdown }}
</article>Чтобы узнать о создании собственных цветовых тем, прочитайте документацию добавление пользовательских цветовых тем.
Модификаторы элементов
Используйте модификаторы элементов, чтобы настроить стиль отдельных элементов в вашем контенте непосредственно в вашем HTML:
<article class="prose prose-img:rounded-xl prose-headings:underline prose-a:text-blue-600">
{{ markdown }}
</article>Это позволяет легко делать такие вещи, как стилизовать ссылки в соответствии с вашим брендом, добавлять радиус границы к изображениям и многое другое.
Вот полный список доступных модификаторов элементов:
| Модификатор | Цель |
|---|---|
prose-headings:{utility} | h1, h2, h3, h4, th |
prose-lead:{utility} | [class~="lead"] |
prose-h1:{utility} | h1 |
prose-h2:{utility} | h2 |
prose-h3:{utility} | h3 |
prose-h4:{utility} | h4 |
prose-p:{utility} | p |
prose-a:{utility} | a |
prose-blockquote:{utility} | blockquote |
prose-figure:{utility} | figure |
prose-figcaption:{utility} | figcaption |
prose-strong:{utility} | strong |
prose-em:{utility} | em |
prose-code:{utility} | code |
prose-pre:{utility} | pre |
prose-ol:{utility} | ol |
prose-ul:{utility} | ul |
prose-li:{utility} | li |
prose-table:{utility} | table |
prose-thead:{utility} | thead |
prose-tr:{utility} | tr |
prose-th:{utility} | th |
prose-td:{utility} | td |
prose-img:{utility} | img |
prose-video:{utility} | video |
prose-hr:{utility} | hr |
При объединении этих модификаторов с другими модификаторами, такими как hover, вы, скорее всего, захотите, чтобы другой модификатор был первым:
<article class="prose prose-a:text-blue-600 hover:prose-a:text-blue-500">
{{ markdown }}
</article>Чтобы узнать больше, прочтите документацию Tailwind CSS по упорядочению составных модификаторов.
Переопределение максимальной ширины
Каждый модификатор размера поставляется с запеченной max-width, предназначенной для того, чтобы содержимое было как можно более читабельным. Это не всегда то, что вам нужно, и иногда вам нужно, чтобы содержимое просто заполнило ширину своего контейнера.
В этих случаях все, что вам нужно сделать, это добавить max-w-none к вашему контенту, чтобы переопределить встроенную максимальную ширину max-width:
<div class="grid grid-cols-4">
<div class="col-span-1">
<!-- ... -->
</div>
<div class="col-span-3">
<article class="prose max-w-none">
{{ markdown }}
</article>
</div>
</div>Расширенные темы
Отмена стилей типографики
Если у вас есть блок разметки, встроенный в какой-либо контент, который не должен наследовать стили prose, используйте класс not-prose для изолирования его:
<article class="prose">
<h1>Мой заголовок</h1>
<p>...</p>
<div class="not-prose">
<!-- Некоторый пример или демонстрация, которая должна быть без прозы -->
</div>
<p>...</p>
<!-- ... -->
</article>Обратите внимание, что в настоящее время вы не можете вкладывать новые экземпляры prose в блок not-prose.
Добавление пользовательских цветовых тем
Вы можете создать свою собственную цветовую тему, добавив новый ключ в раздел typography вашего файла tailwind.config.js и указав свои цвета в ключе css:
/** @type {import('tailwindcss').Config} */
module.exports = {
theme: {
extend: {
typography: ({ theme }) => ({
pink: {
css: {
'--tw-prose-body': theme('colors.pink[800]'),
'--tw-prose-headings': theme('colors.pink[900]'),
'--tw-prose-lead': theme('colors.pink[700]'),
'--tw-prose-links': theme('colors.pink[900]'),
'--tw-prose-bold': theme('colors.pink[900]'),
'--tw-prose-counters': theme('colors.pink[600]'),
'--tw-prose-bullets': theme('colors.pink[400]'),
'--tw-prose-hr': theme('colors.pink[300]'),
'--tw-prose-quotes': theme('colors.pink[900]'),
'--tw-prose-quote-borders': theme('colors.pink[300]'),
'--tw-prose-captions': theme('colors.pink[700]'),
'--tw-prose-code': theme('colors.pink[900]'),
'--tw-prose-pre-code': theme('colors.pink[100]'),
'--tw-prose-pre-bg': theme('colors.pink[900]'),
'--tw-prose-th-borders': theme('colors.pink[300]'),
'--tw-prose-td-borders': theme('colors.pink[200]'),
'--tw-prose-invert-body': theme('colors.pink[200]'),
'--tw-prose-invert-headings': theme('colors.white'),
'--tw-prose-invert-lead': theme('colors.pink[300]'),
'--tw-prose-invert-links': theme('colors.white'),
'--tw-prose-invert-bold': theme('colors.white'),
'--tw-prose-invert-counters': theme('colors.pink[400]'),
'--tw-prose-invert-bullets': theme('colors.pink[600]'),
'--tw-prose-invert-hr': theme('colors.pink[700]'),
'--tw-prose-invert-quotes': theme('colors.pink[100]'),
'--tw-prose-invert-quote-borders': theme('colors.pink[700]'),
'--tw-prose-invert-captions': theme('colors.pink[400]'),
'--tw-prose-invert-code': theme('colors.white'),
'--tw-prose-invert-pre-code': theme('colors.pink[300]'),
'--tw-prose-invert-pre-bg': 'rgb(0 0 0 / 50%)',
'--tw-prose-invert-th-borders': theme('colors.pink[600]'),
'--tw-prose-invert-td-borders': theme('colors.pink[700]'),
},
},
}),
},
},
plugins: [
require('@tailwindcss/typography'),
// ...
],
}Смотрите наши внутренние определения стилей для получения дополнительных примеров.
Изменение имени класса по умолчанию
Если по какой-либо причине вам нужно использовать имя класса, отличное от prose , вы можете сделать это, используя опцию className при регистрации плагина:
/** @type {import('tailwindcss').Config} */
module.exports = {
theme: {
// ...
},
plugins: [
require('@tailwindcss/typography')({
className: 'wysiwyg',
}),
]
...
}Теперь каждый экземпляр prose в именах классов по умолчанию будет заменен вашим именем класса:
<article class="wysiwyg wysiwyg-slate lg:wysiwyg-xl">
<h1>Мой заголовок</h1>
<p>...</p>
<div class="not-wysiwyg">
<!-- Некоторый пример или демонстрация, которая должна быть без прозы -->
</div>
<p>...</p>
<!-- ... -->
</article>Настройка CSS
Если вы хотите настроить необработанный CSS, сгенерированный этим плагином, добавьте свои переопределения под ключом typography в разделе theme вашего файла tailwind.config.js:
/** @type {import('tailwindcss').Config} */
module.exports = {
theme: {
extend: {
typography: {
DEFAULT: {
css: {
color: '#333',
a: {
color: '#3182ce',
'&:hover': {
color: '#2c5282',
},
},
},
},
},
},
},
plugins: [
require('@tailwindcss/typography'),
// ...
],
}Как и со всеми настройками темы в Tailwind, вы также можете определить клавишу typography как функцию, если вам нужен доступ к хелперу theme:
/** @type {import('tailwindcss').Config} */
module.exports = {
theme: {
extend: {
typography: (theme) => ({
DEFAULT: {
css: {
color: theme('colors.gray.800'),
// ...
},
},
}),
},
},
plugins: [
require('@tailwindcss/typography'),
// ...
],
}Настройки следует применять к определенному модификатору, например DEFAULT или xl, и добавлять их в свойство css. Настройки создаются с использованием того же синтаксиса CSS-in-JS, который используется для написания плагинов Tailwind.
Смотрите стили по умолчанию для этого плагина для получения более подробных примеров настройки каждого модификатора.

